Kurze Einführung
SSL-Zertifikate für Webserver nach dem Standard X.509 haben – kurz gesagt – zwei Aufgaben:
- sie verschlüsseln die Verbindung zwischen Webserver und Client bzw. Browser am Client (Internet Explorer, Firefox, Chrome, Safari, …). Das ist erkennbar am https:// zu Beginn einer Webseitenadresse.
- sie bestätigen, dass der aufgerufene Webdienst zu der Organisation gehört, die man aufgerufen hat. Das ist zB. beim Online Banking wichtig. Da will man ja wirklich nur bei der eigenen Bank einloggen und die Kennworte eingeben und nicht auf einer Fishing-Seite, die vorgibt, die Seite der Bank zu sein und in Wirklichkeit die Zugangsdaten an Betrüger übergibt.
Bisher habe ich meine SSL-Zertifikate für Webserver über CACert erhalten. Damit diese ohne Warnung bzw. Fehlermeldung von den Clients/Browsern akzeptiert werden, muss man jedoch erst manuell dem Root-Zertifikat von CACert vertrauen. Nur wenige Distributationen, zB. Debian, vertrauen CACert standardmäßig.
Der neue Internet-Dienst Let’s Encrypt bietet kostenlose SSL-Zertifikate an, die von gängigen Browsern akzeptiert werden. Seit 3. Dezember 2015 ist dieser Dienst in einer Public Beta Phase und kann nun von jedermann genutzt werden.
Hinter Let’s Encrypt stehen namhafte Firmen und Organisationen wie Mozilla, Akamai, Cisco, EFF, Facebook, ISC uvm.
Besonders spannend finde ich, dass Let’s Encrypt einen Client bereitstellt, mit dem die Zertifikate erzeugt/beantragt werden und der sie auch gleich im Webserver installiert. Die gängigen Methoden über Certificate Signing Requests (CSR) werden nicht angeboten.
Das Ziel
Um den neuen Dienst auszuprobieren, möchte ich meinen WordPress-Blog, der aktuell unter http:// und https:// (mit CACert-SSL-Zertifikat) erreichbar ist, nur mehr über https:// anbieten und mit einem Let’s Encrypt-Zertifikat versehen.
Die Standard-URL meines Blogs ist derzeit http://, also unverschlüsselt. Das möchte ich auch ändern und somit in Zukunft den Inhalt nur mehr verschlüsselt ausliefern.
Let’s go!
Mein Blog läuft unter Ubuntu 14.04 LTS. Hier muss ich zuerst „git“ installieren, damit der letsencrypt-Client geladen werden kann:
apt-get update ; apt-get install git
Auf https://letsencrypt.org/howitworks/ werden die Schritte gut beschrieben, ich lade also zuerst den Client runter:
git clone https://github.com/letsencrypt/letsencrypt
Danach kann ich ins Verzeichnis „letsencrypt“ wechseln und dort das Programm „letsencrypt“ mit dem Parameter „auto“ ausführen. Mein Webserver (apache) ist ein häufig verwendeter Webserver und sollte vom Programm erkannt werden:
cd letsencrypt/
./letsencrypt-auto
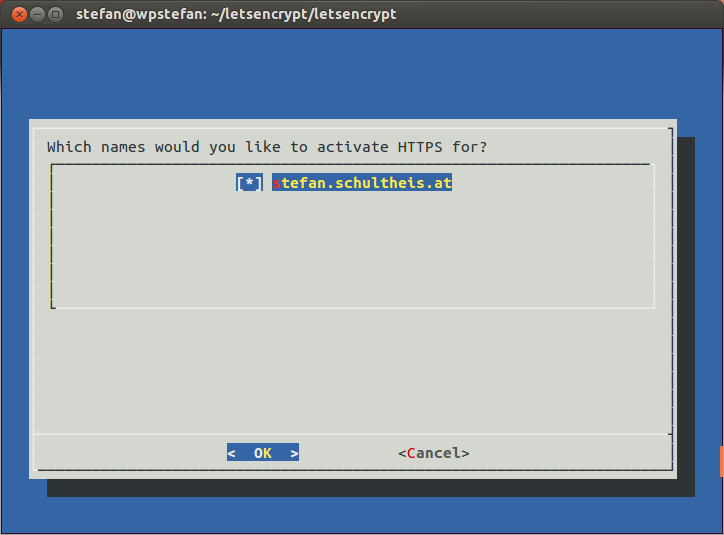
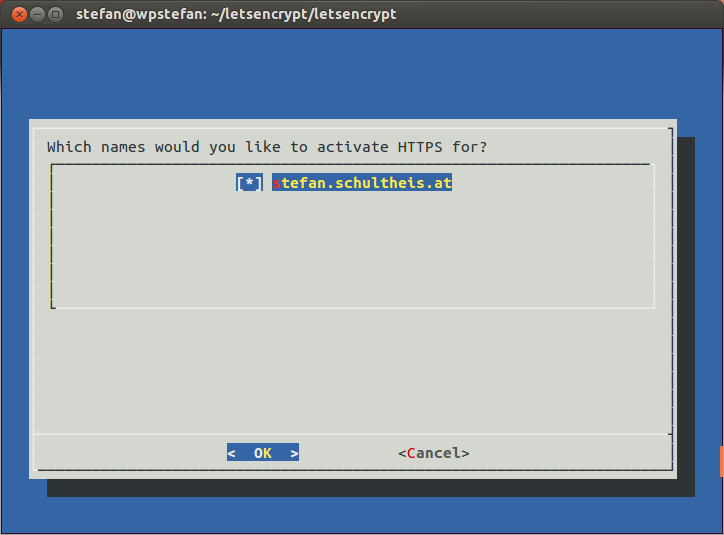
Es erscheint ein praktisches ncurses-geführtes Menü, das nach der Webseite bzw. dem Domainnamen fragt, für den ein Zertifkat erstellt werden soll. Der Dienst hat also meine Konfiguration korrekt erkannt:

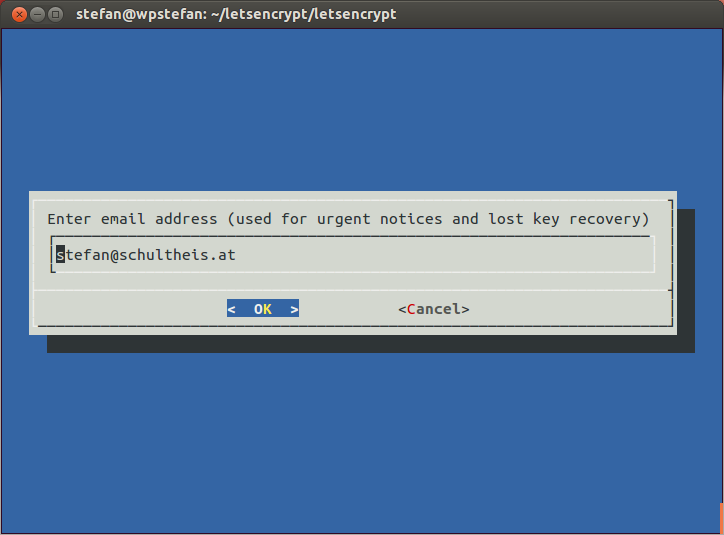
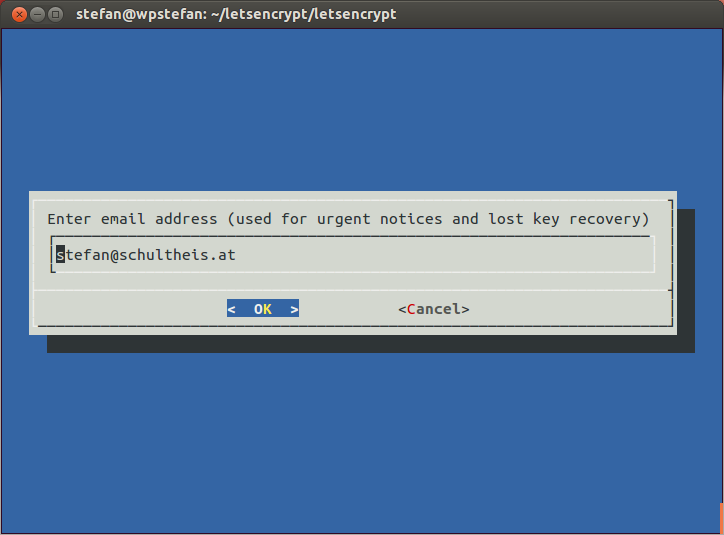
Nach der Bestätigung, werde ich nach meiner Email-Adresse gefragt:

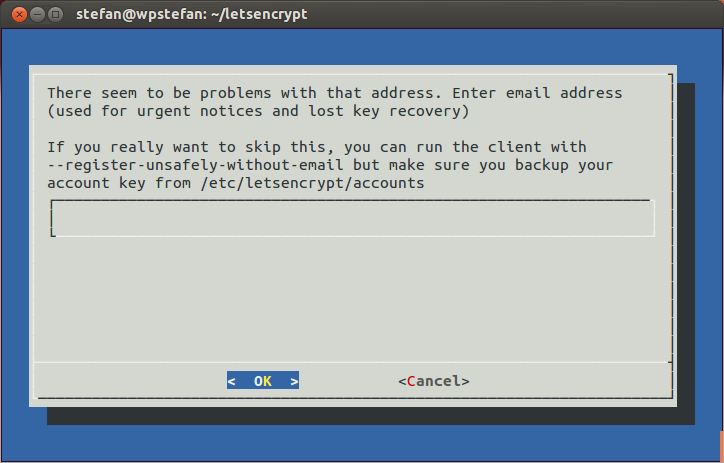
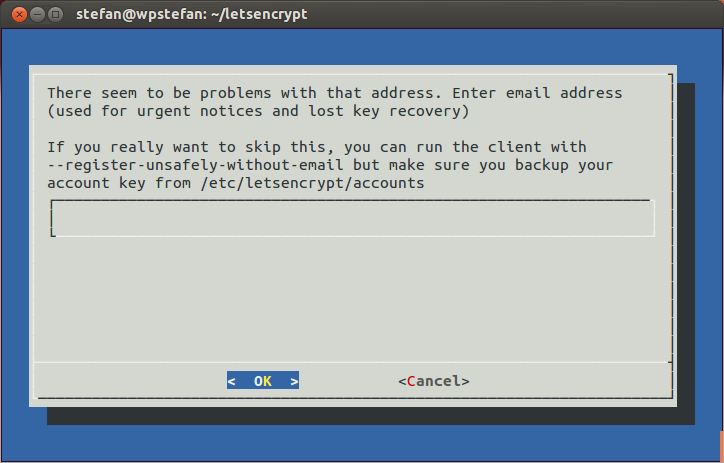
Hier erhalte ich leider eine Fehlermeldung: „There seem to be a problem with that address.“. Ich habe das leider nicht lösen können. Lt. Recherche im Internet wird überprüft, ob zu der Email-Adresse entsprechende MX bzw. A-Records bei DNS eingerichtet sind. In meinem Fall gibt es gültige MX-Records. Trotzdem akzepiert letsencrypt die Adresse nicht. Es gibt zwei Möglichkeiten fortzusetzen;
- entweder man startet den letsencrypt-Client mit dem Parameter –register-unsafely-without-email oder
- ich verwende eine andere Email-Adresse.

Da in Foren davon abgeraten wird, keine Email-Adresse anzuführen, habe ich einfach eine GMX-Adresse von mir genutzt. Damit war das Problem „gelöst“.
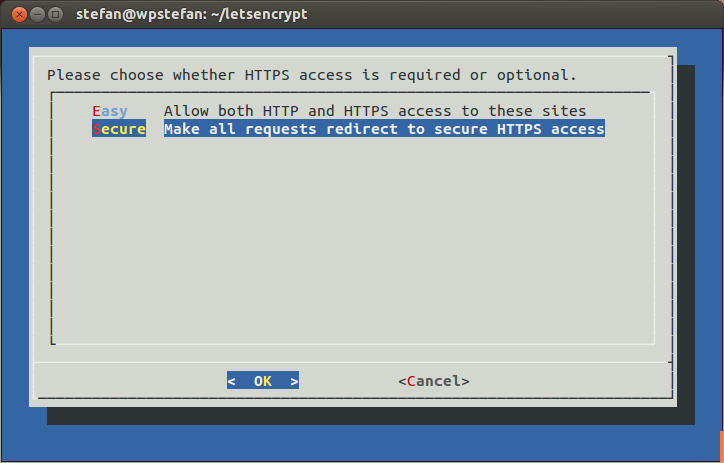
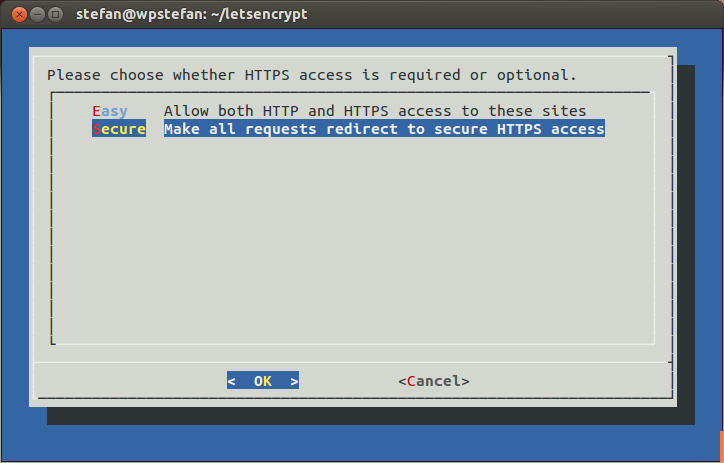
Im nächsten Schritt hat mich der letsencrypt-Client gefragt, ob ich in der Webserver-Konfiguration auch http-Verbindungen zulassen möchte, oder nur https. Die Varianten heißen „Easy“ und „Secure“. Ich habe ja als Ziel im Auge, alle Verbindungen mit dem Zertifikat zu versehen, also habe ich „Secure“ gewählt:

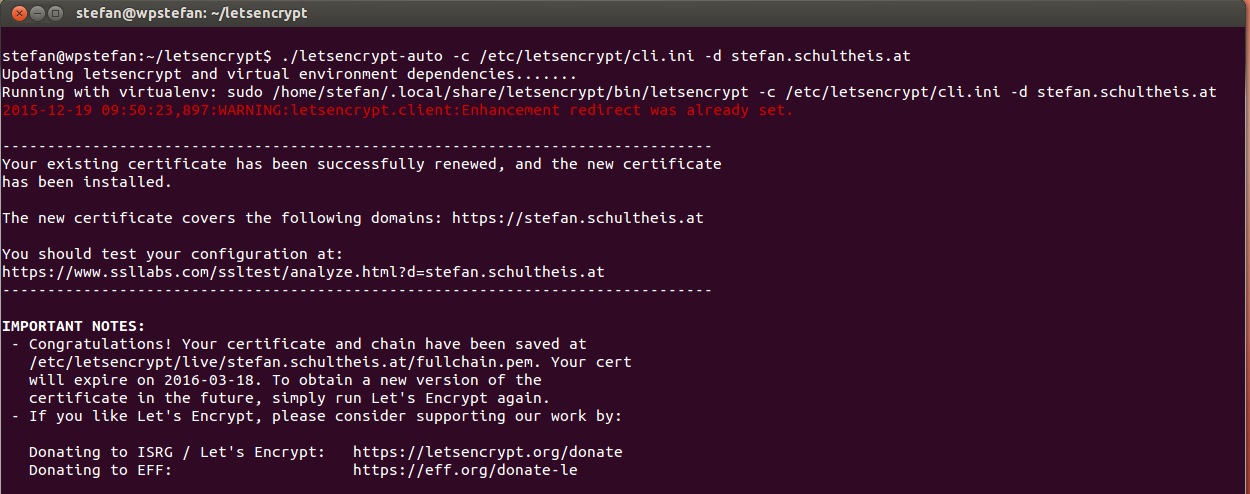
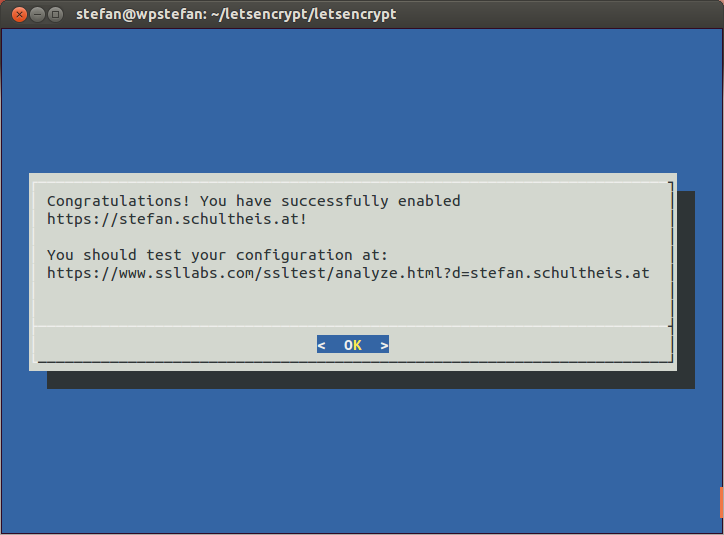
Und schon kommt die Meldung, dass letsencrypt fertig ist:

Ich habe sofort die Webseite in meinem Browser neu geladen und sofort das letsencrypt-Zertifikat gesehen. Die Seite wurde ohne Fehler angezeigt.
Der letzte Schliff in WordPress
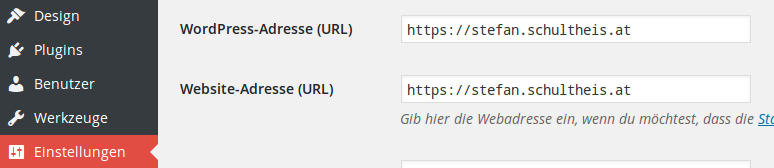
Weil mein Blog bisher über http:// angeboten wurde, habe ich im WordPress Backend die Hauptadresse und Webseiten-Adresse angepasst und von https://stefan.schultheis.at auf https://stefan.schultheis.at geändert:

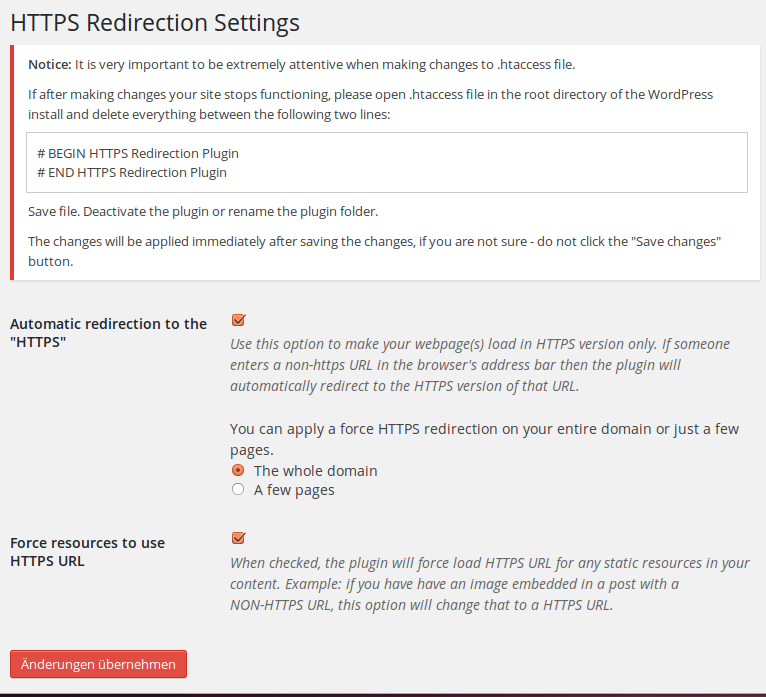
Um sicher zu gehen, dass keine Inhalte mehr über http geladen werden, habe ich ein WordPress Plugin installiert: Easy HTTPS (SSL) Redirection. Dieses Plugin sendet bei http-Aufrufen ein Redirect (http 301, Moved Permanently) zu https. Damit stelle ich sicher, dass künftig alle Aufrufe über https beantwortet werden.
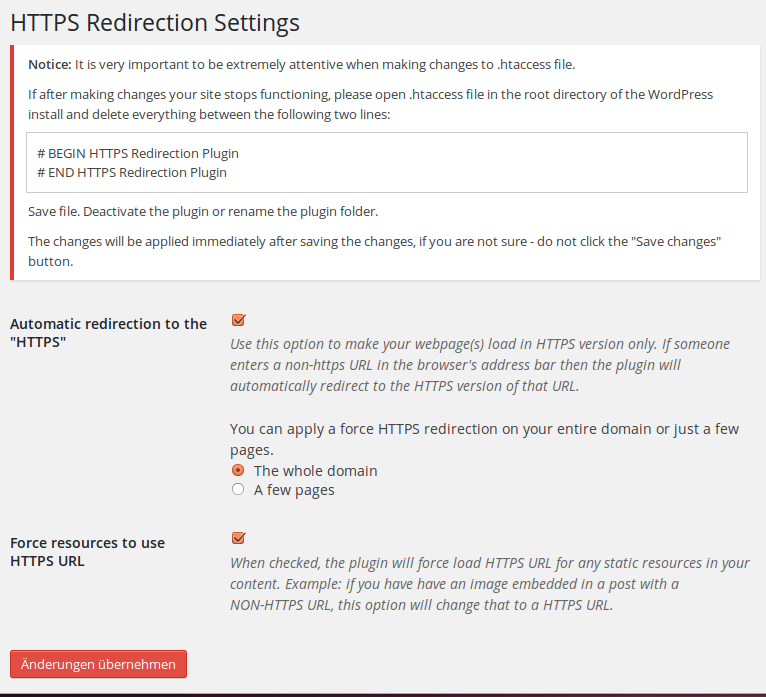
Die Konfiguration des Plugins war wirklich einfach. Ich habe die „Automatic redirection to the HTTPS“ aktiviert und für „The whole domain“ gewählt. Weiters erzwinge ich https mittels „Force resources to use HTTPS URL“:

Es gibt eine Warnung, die am Screenshot oben rot sichtbar ist, was zu tun wäre, wenn es zu Problemen kommt. Diese Warnung habe ich ignoriert, ich hatte auch keine Probleme nach der Aktivierung.
Prüfung des Zertifikats
Ab sofort ist mein Blog also unter https:// erreichbar. Wenn man mit http:// aufruft, wird man sofort mittels 301-Redirect auf die verschlüsselte Version verwiesen.
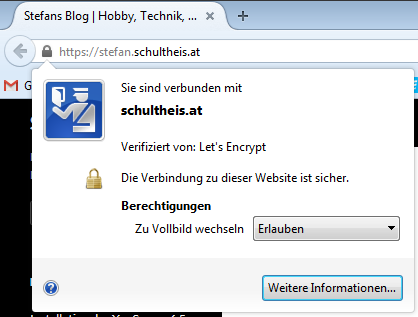
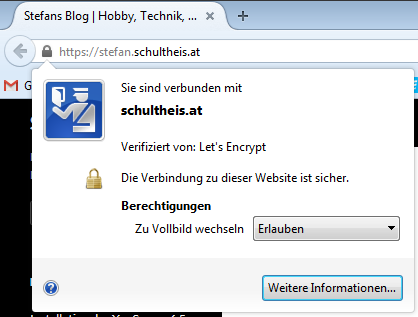
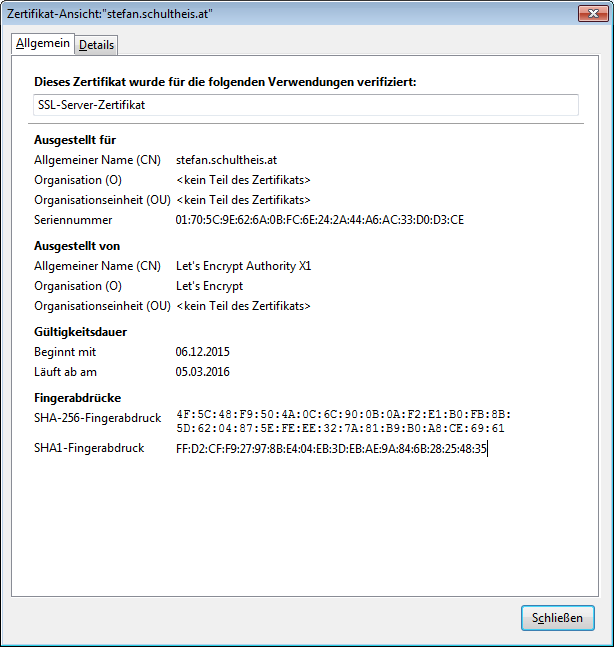
Das Zertifikat wird in Firefox (Version 42.0) problemlos angezeigt:

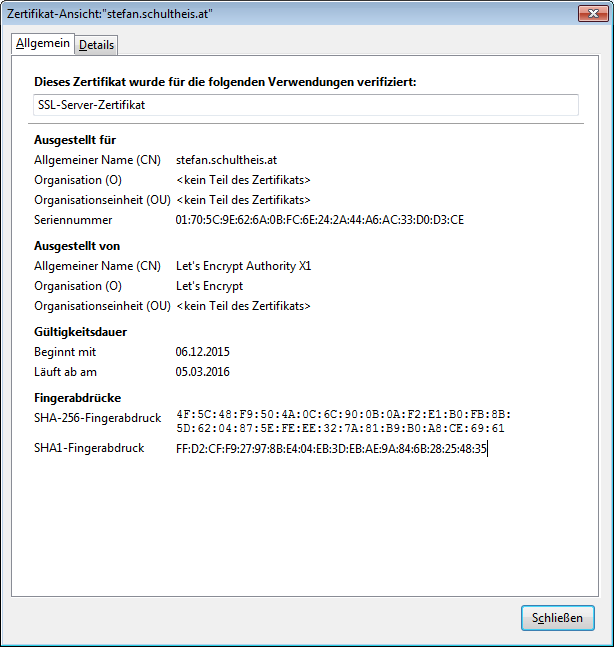
Das Zertifikat ist als 2048 Bit RSA mit SHA-256 und Gültigkeit von 3 Monaten sichtbar:

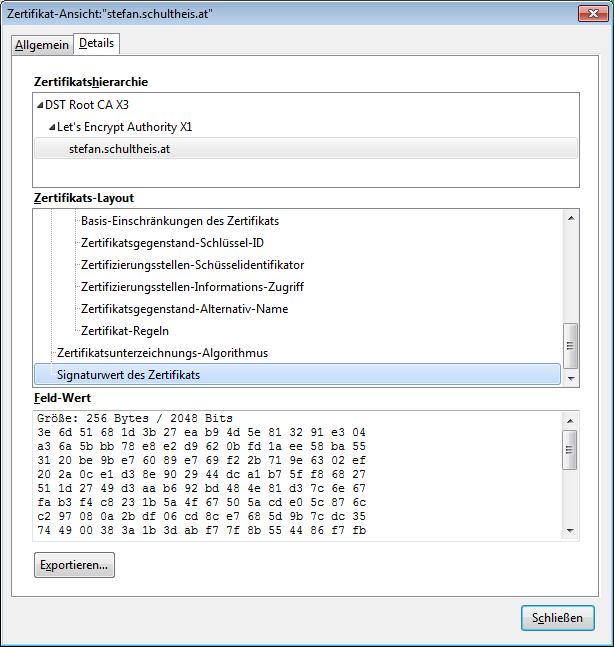
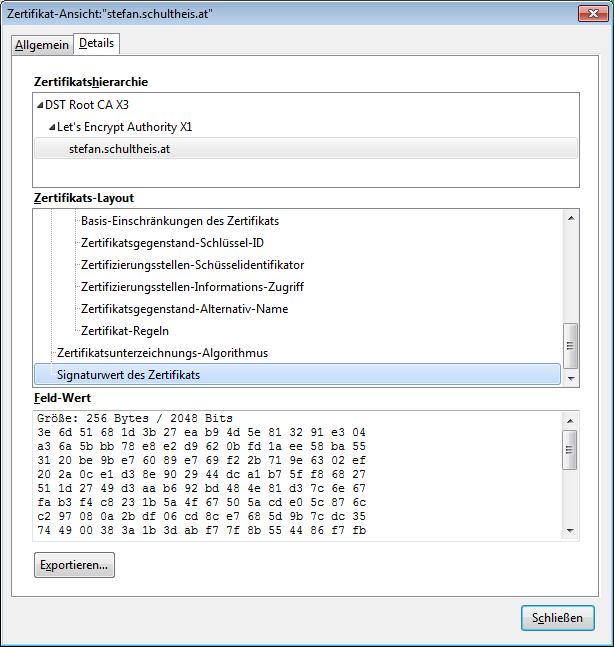
Die Zertifkatskette zeigt „DST Root CA X3“ als Stammzertifizierungsstelle, danach die „Let’s Encrypt Authority X1“:

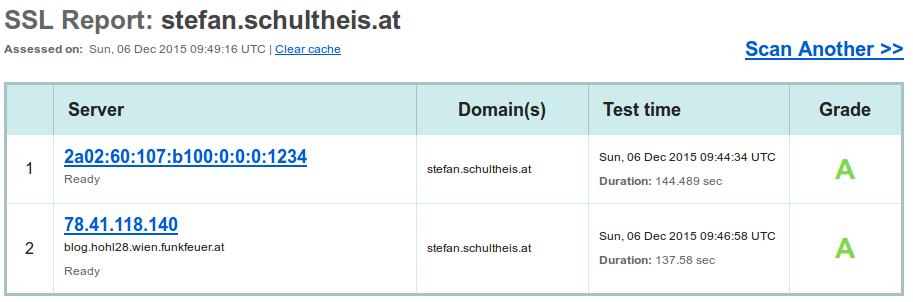
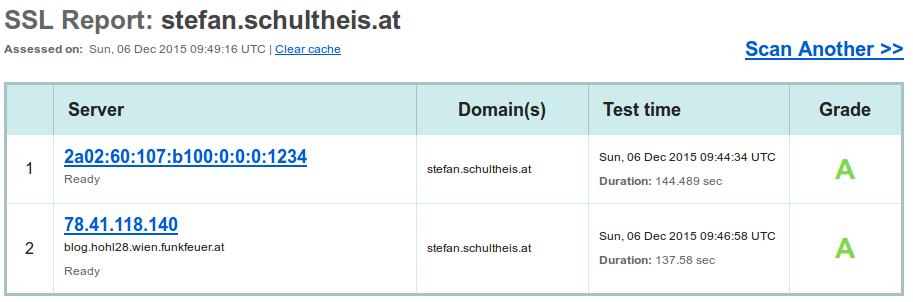
Nach der Installation des Zertifikats empfiehlt übrigens auch Let’s Encrypt, dass man die Konfiguration mittels eines Gratisdiensts von Qualys SSL Labs prüft: https://www.ssllabs.com/ssltest/
In meinem Fall habe ich Grade A bekommen, also die Bestnote. Das spricht für die saubere Implementierung durch den Let’s Encrypt Client und für eine saubere Konfiguration der Sicherheitseinstellungen des Webservers:

Der Qualys-Test überprüft eine große Anzahl an Werten und Konfigurations-Einstellungen. Unter anderem beispielsweise die angebotenen Verschlüsselungsstärken, die Konfiguration von Perfect Forward Secrecy, die Kompatibiltät zu Endgeräten und Browsern uvm.
Falls bei euch hier Einschränkungen angezeigt werden, helfen vielleicht die Empfehlungen von bettercrypto.org. Dort findet ihr ein „Paper“, in dem für zahlreiche gängige Webvserver Konfigurationen empfohlen werden, um die Sicherheit zu verbessern und unsichere Methoden zu beseitigen. Ich gehe mittlerweile bei der Installation von neuen Webserver immer nach deren Anleitung vor, auch beim gegenständlichen Blog.
Mein Fazit
Die Installation war super-einfach und hat super funktioniert, bis auf meine Email-Adresse, die vom Client nicht akzeptiert wurde (wie oben beschrieben). Da diese Email-Adresse aber sowieso nicht im Zertifikat zu sehen ist, sehe ich da kein großes Problem – Hauptsache, es ist eine gültige Email-Adresse verknüpft. Der übrige Teil der Installation und das Zertifikat selbst waren einwandfrei.
Für mich stellt sich noch eine Frage: vertraue ich dem Zertifikat für sensible Kommunikation?
Hier bin ich noch vorsichtig. Vielleicht bin ich zu Paranoid und es ist hier gar nicht angebracht, aber die bisher gängige Methode mittels CSR war mir schon sympathisch. Der private Schlüsselteil ist dabei nämlich immer bei mir geblieben. Ich vermute, dass auch bei Let’s Encrypt der private Teil des Schlüssels meinen Server nicht verlässt. Auch aufgrund der Tatsache, dass der Quellcode des Programms offen ist (Open Source) und jeder im Internet überprüfen kann, was bei der Installation genau passiert.
Trotzdem: ich werde Let’s Encrypt auf meinen Webseiten verwenden, die für die Öffentlichkeit gedacht sind. Auf Webseiten, die private und schützenswerte Inhalte liefern (zB. OwnCloud oder VPNs) werde ich wohl derweil noch bei selbstsignierten Zertifikaten bleiben oder CACert nutzen, wo man über CSR die Zertifikate beantragt.